Datepicker with Time Range Slider Printable calendar template, Web design, Print calendar

Date and time selector on Behance
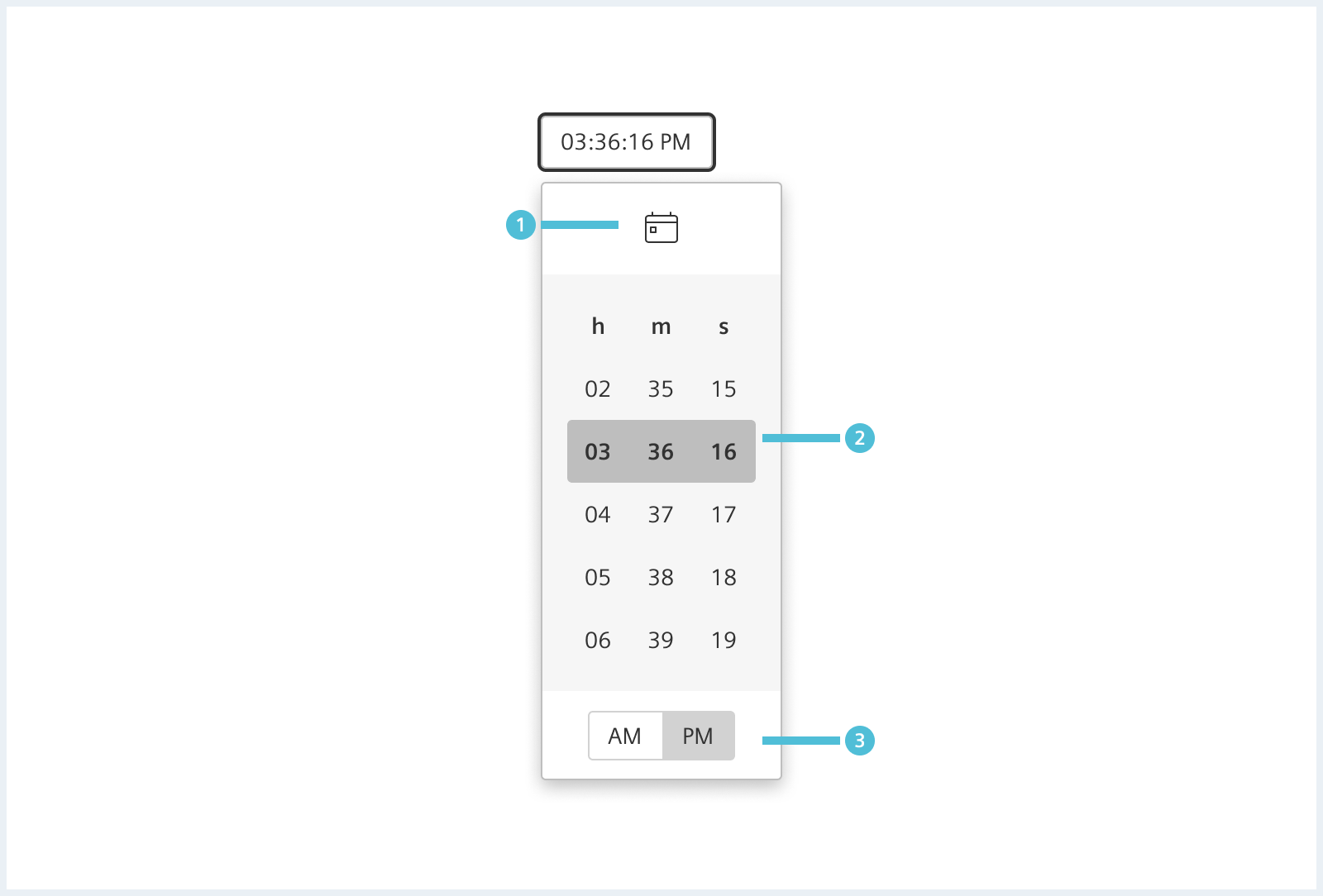
The Time Picker component lets the user select a time. Basic usage Basic time picker Expand code

Pin on UI / UX Gallery
Common date input patterns. 1.Text input. The simplest way to go is to let the user type in the date. This always works if the proper validation is provided. Can be used together with the calendar date picker. Date input example. 2. Dropdown to choose each value: date, month, year. Still frequently used on the web.

gui design Clock face interface for time selection User Experience Stack Exchange
time-select using core-js, unreal-ui-next, vue. time-select using core-js, unreal-ui-next, vue. time-select. Edit the code to make changes and see it instantly in the preview Explore this online time-select sandbox and experiment with it yourself using our interactive online playground. You can use it as a template to jumpstart your development.

Date time range picker UI Design & Patterns User Experience Toolkit for Insights Hub and
Image courtesy of Clue Mediator Scrolling As the name suggests, when you use a scrolling picker, the user scrolls to select the required date or time information. Image courtesy of Hossein Shabani Wheel A wheel time picker resembles an actual clock and makes it easy for the user to select the correct time.
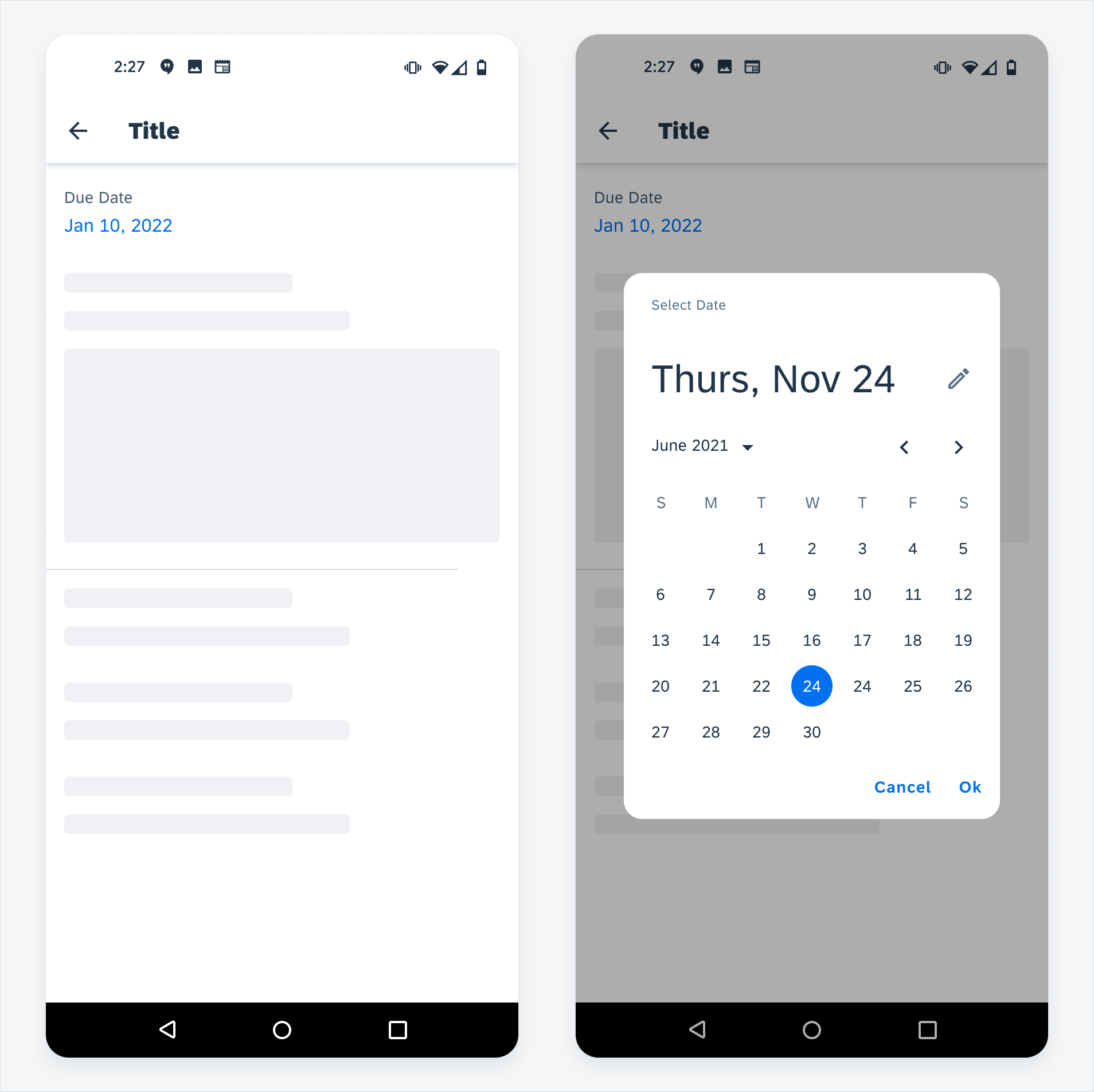
Material Design
23 Design Inspiration for Time Picker Platform Sort by Select categories Time Picker (23) Date range 1 2 Next » Specific design patterns for Web, iOS, Android and Mac. Featured #1 Product of the Day on Product Hunt Copyright 2019 UI Garage Designed and built by raw.studio Created by Philippe Hong Company Tools & Resources Partners

Select Date & Time UpLabs
To select/input a time. When To Use By clicking the input box, you can select a time from a popup panel. Examples Basic Click TimePicker, and then we could select or input a time in panel. Three Sizes The input box comes in three sizes. large is used in the form, while the medium size is the default. Hour and minute

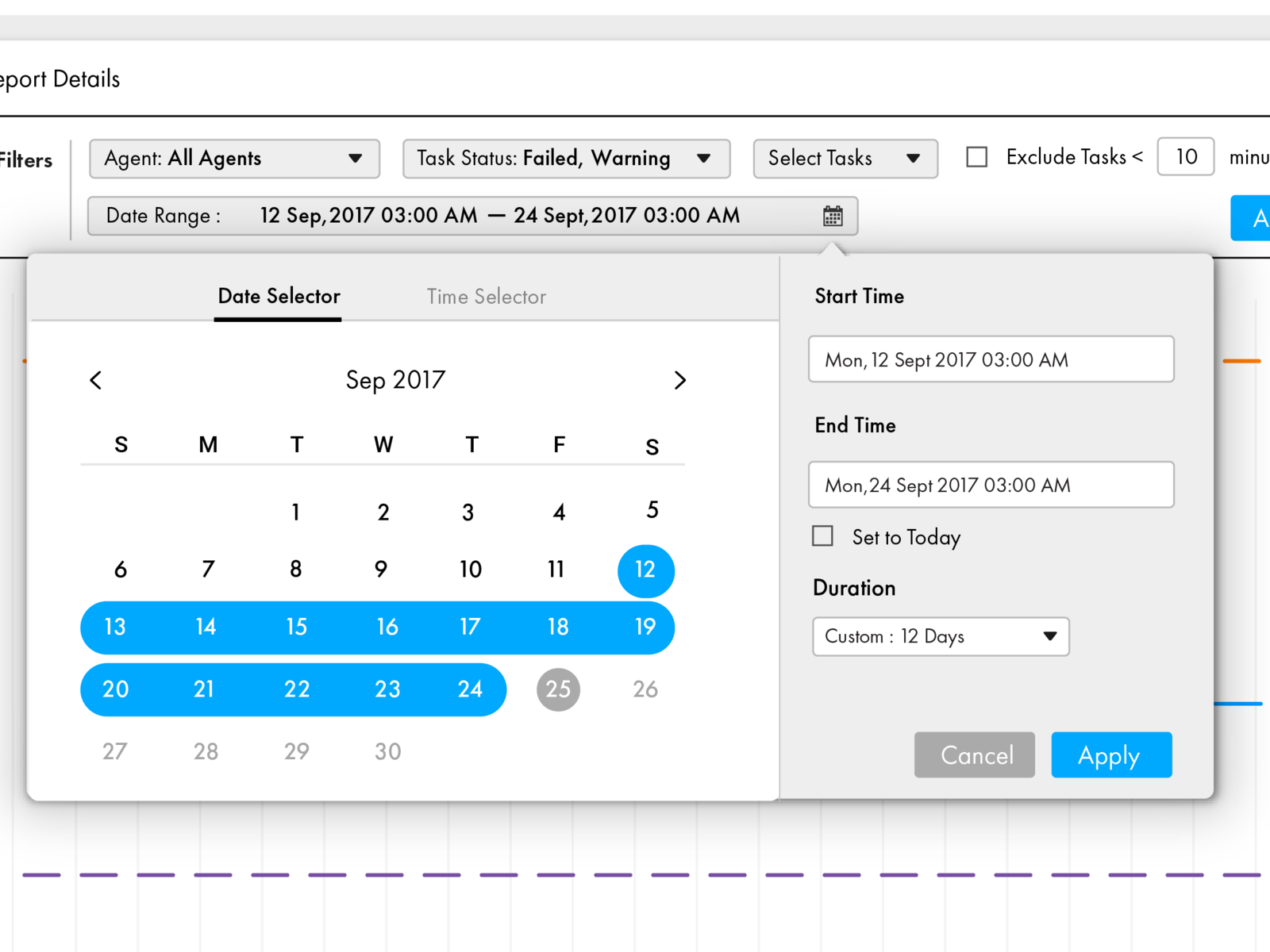
Calendar interface to select “Custom time range” in data dashboard Download Scientific Diagram
Time Picker 163 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Andrei Korytsev Pro 235 20.4k Eva Decker 331 35.8k ottonova Team 376 125k Kavita Khati 716 203k Aryana Shakibaei 785 526k 3 UI8 Team 819 278k Jajang Irawan Pro 196 44.9k Aryana Shakibaei

Time Picker Form Cell SAP Fiori for Android Design Guidelines
The checkboxes provide extra shortcuts in filling out the timespan. For a notification after a give time you could also consider something in the line of Evernote's solution. It gives 2 shortcuts which will often be used: ' Tomorrow '' In a week but also gives the possibility of filling in a time and possibly a date.

Datepicker with Time Range Slider Printable calendar template, Web design, Print calendar
Time pickers are modal and cover the main content; Two types: dial and input; Users can select hours, minutes, or periods of time; Make sure time can easily be selected by hand on a mobile device

The state of date & time pickers 5 use cases and 3 ways to implement date & time selection
Supports time interval. Supports a time selection UI of selectbox or spinbox; Supports internationalization(i18n). Supports custom events. Provides the file of default css style. Examples. Basic: Example of using default options. Using meridiem: An example of selecting AM/PM(Meridiem). Using step: Example of selecting the time for a specific.

Select Date And Time designs, themes, templates and downloadable graphic elements on Dribbble
Select Time Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Jeni Roxy 50 11.1k Lantern Team 103 12.4k Eugen Eşanu Pro 159 51.9k Lantern Team 75 10.2k Alex Arutuynov 🤘 Pro 58 31.5k 1 Shosho Design Team 158 36.5k Mahima Mahajan Pro 65 30.2k

Select Time Zone UI Design by Ildiko Gaspar on Dribbble Ui Components, Time Zones, Cosmetic
TimeSelect Use Time Select for time input. The available time range is 00:00 to 23:59 TIP This component requires the

Pin on UI/UX Design
Prompt the customer to select the time range that best fits their schedule (morning, afternoon or evening), and display next available appointments in a list, available for booking.. Combining the date and time in one UI in the Calendars 5 app. Date selection works well, while time selection seems to require a bit too much effort..

Calendar — Select Date Calendar ui, Calender design, Calendar
placeholder for the start time in range mode: string — end-placeholder: placeholder for the end time in range mode: string — is-range: whether to pick a time range: boolean: false: arrow-control: whether to pick time using arrow buttons: boolean: false: popper-class: custom class name for TimePicker's dropdown: string '' range-separator.

Date & Time Selector UI by Srishti on Dribbble
14 Currently using a Timepicker from material-ui. I have it set to type="time" which allows me to select through times during the day in 12 hours with a AM / PM option. I would like to have my picker with a 24-hour format which would remove the AM/PM option.

Date time counter HoustonPascal
The Date and Time Pickers are focused on UI/UX and, like most other picker components available, require a third-party library to format, parse, and mutate dates. MUI's components let you choose which library you prefer for this purpose. This gives you the flexibility to implement any date library you may already be using in your application.